Crée un mini-jeu pour iPhone
Nous allons voir ici comment créer un jeu simple qui te permettra de découvrir l'utilisation du logiciel. Pour te donner une idée de ce qu'il est possible de faire lorsque l'on maîtrise ce logiciel va faire un tour à cette adresse : http://gamesalad.com/game/browse
Bien sûr avant d'arriver à ce résultat, il te faudra un petit peu de pratique et bien maîtriser ces premières étapes.
Avant tout installe le logiciel sur ton ordinateur. Attention le logiciel est disponible uniquement pour les ordinateurs Apple (à partir de Mac OS 10.5). Une version pour Windows est prévue : vérifie régulièrement sur le site de GameSalad pour être tenu au courant.
Nous allons créer un jeu jouable en ligne. Il est possible de l’exporter ensuite pour iPhone et iPad à condition de s’inscrire en tant que développeur.
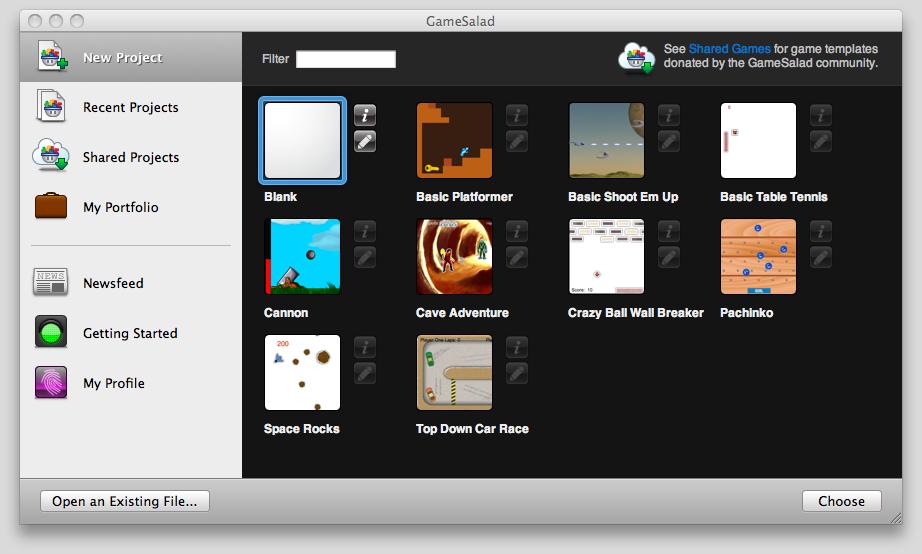
Double clique sur l'icône du logiciel :

Sur la page de démarrage, tu peux choisir des modèles pour t’aider à progresser. N’hésite pas à les ouvrir pour comprendre comment ils fonctionnent. Nous allons choisir un modèle vierge : double-clique sur «Blank».

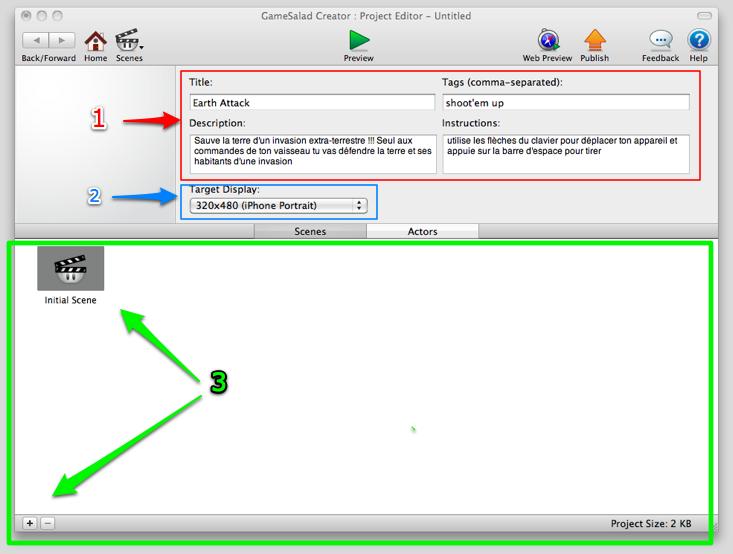
1 - La page d’accueil du projet s’affiche, tu vas pouvoir y indiquer le titre de ton jeu, sa description et les instructions. Tu n’es pas obligé de tout remplir maintenant : tu peux le modifier à tout moment. Nous allons créer un jeu de tir classique de type Shoot’em up où il faudra tirer sur un maximum d’ennemis pour sauver la planète d’une invasion extra-terrestre.
2 - Indique que tu veux créer un jeu pour iphone en mode portrait. Tu peux également choisir de créer un jeu pour ipad, ou simplement un jeu à mettre en ligne sur le site de GameSalad.
3 - En dessous, les scènes de ton jeu apparaissent. Pour le moment une seule apparaît. Pour en ajouter une, clique sur le bouton + en bas à gauche.
Double-clique sur la scène pour commencer à créer ton jeu.

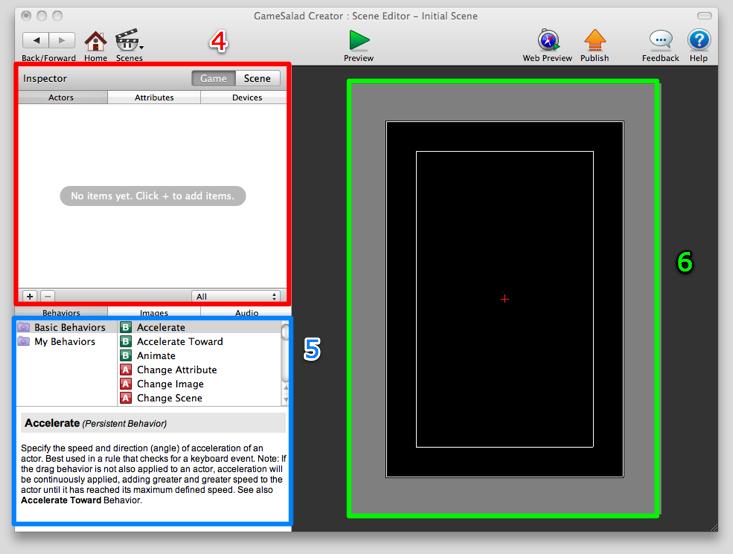
4 - Dans la colonne de gauche, tu vas trouver la liste des objets qui vont apparaître dans ton jeu (personnages, éléments de décors, ennemis, etc ...)
5 - En bas de la colonne : la liste des comportements que tu peux attribuer à tes objets, commande pour se déplacer, apparaître, disparaître etc ...
6 - Dans la partie de droite, la scène c’est à dire l’écran de jeu tel qu’il va apparaître au joueur.
Clique sur le signe + en bas à droite de la case entourée en rouge sur l’image au-dessus pour ajouter un acteur à ton jeu. Les acteurs désignent ici tout les éléments de ton jeu : ce sont aussi bien des personnages que des éléments de décors.
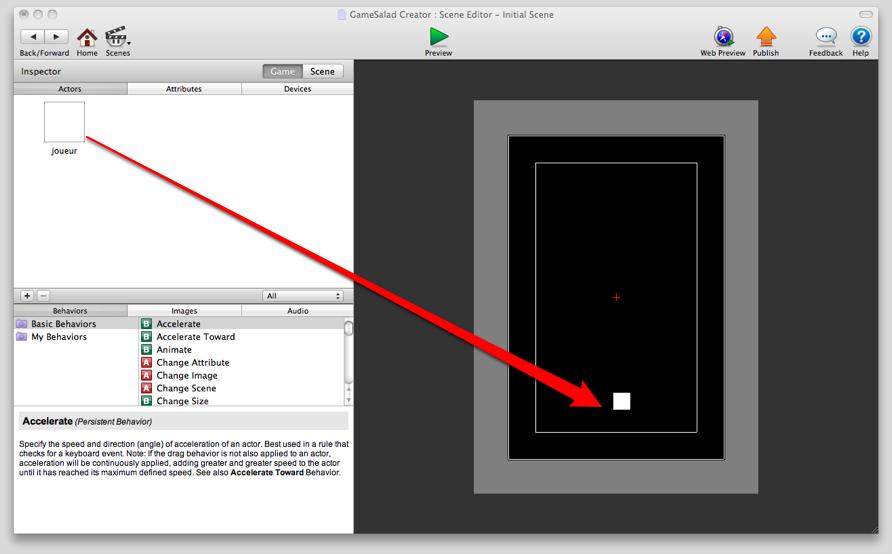
L’icône Actor 1 vient d’apparaître, renomme-le tout de suite pour éviter les confusions par la suite. Pour l’exemple, remplace Actor 1 par joueur. Ce premier acteur sera le vaisseau piloté par le joueur.

Double-clique sur joueur pour faire apparaître l’éditeur.

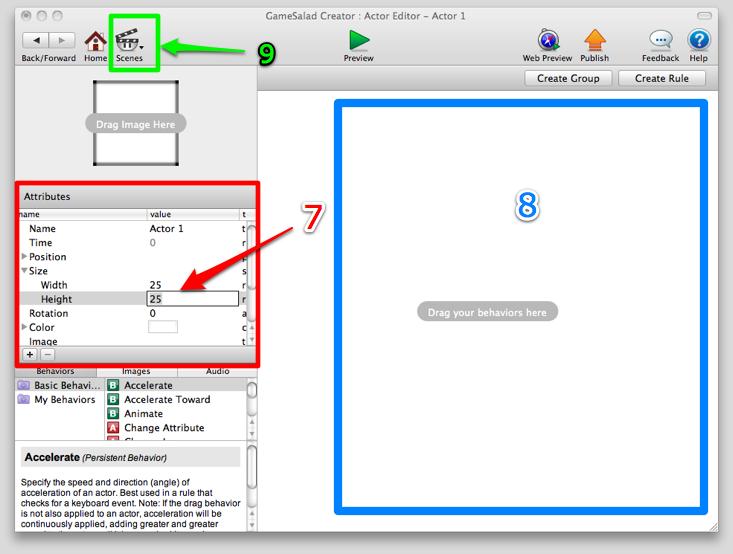
7 - C’est ici que tu pourras modifier la taille, la couleur, la position de tes acteurs. Clique sur Size et modifie les valeurs Width (largeur) et Height (hauteur), pour que notre vaisseau ne soit pas trop grand par rapport à notre surface de jeu.
Modifie également la valeur rotation en la mettant à 90. Par défaut, les acteurs se déplacent vers la droite, nous changeons cette valeur pour que notre objet se déplace vers le haut de l’écran.
8 - Dans cette partie de l’interface, tu vas programmer le comportement de chacun de tes acteurs. Pour t’aider, de nombreux comportements (behaviours) sont disponibles. Il te suffit de les associer les uns aux autres pour programmer ton jeu.
9 - En cliquant sur scène ou sur la flèche retour, tu peux revenir à l’écran précédent
Retourne à l’écran précédent et fais glisser l’icône «joueur» sur la scène à gauche.
Tu vas maintenant programmer l’acteur «joueur» pour qu’il se déplace lorsque l’on appuie sur les touches du clavier.
Pour cela, tu vas créer une règle dans laquelle tu indiqueras :
«Si la touche flèche vers le haut du clavier est enfoncée, alors tu déplaces l’acteur «joueur» vers le haut à une vitesse de 300.»

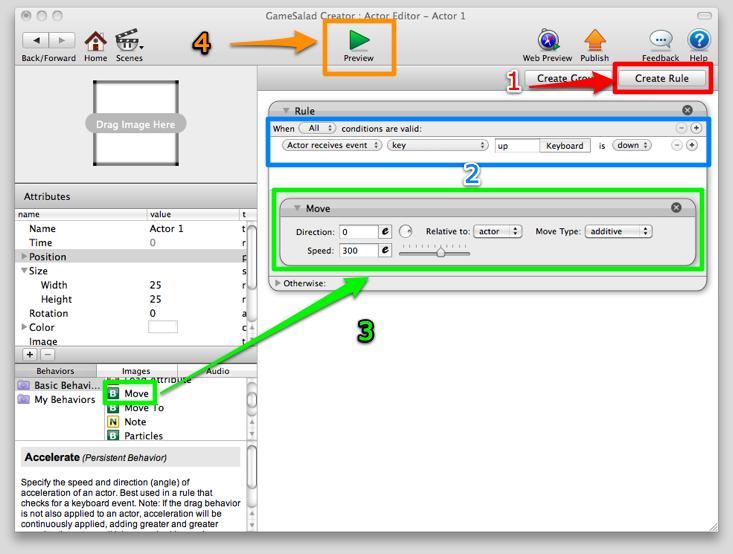
1 - Clique sur le bouton Create Rule (créer une règle)
2 - Place ici la première condition : «appuyer sur la touche flèche haut du clavier» pour cela, modifie la valeur de la deuxième case en sélectionnant key ( touche). Clique ensuite sur keyboard. Un clavier virtuel apparaît : choisis la touche flèche haut (Up)
3 - Fais glisser le comportement Move (se déplacer) à l’intérieur du cadre Rule. Ici tu peux choisir la direction (les valeurs sont en degrés) et la vitesse.
4 - Clique sur la flèche verte Preview pour tester ton programme
Lorsque tu appuies sur la flèche haut de ton clavier, ton carré se déplace vers le haut. Il ne te reste qu’à répéter l’opération pour le bas, la droite et la gauche. Tu n’es pas obligé de tout refaire, tu peux copier-coller les règles, mais n’oublie pas de changer la touche et la direction de ton acteur dans le comportement Move.
A chaque fois que tu fais une modification dans ton programme, teste-le : ça te permettra de t’apercevoir plus rapidement des erreurs.
Tu as maintenant 4 règles qui te permettent de contrôler ton vaisseau. Tu peux les regrouper dans un groupe en cliquant sur Create Group.
On va maintenant créer le rayon laser qui permettra au vaisseau de vaincre les ennemis.
Pour cela nous allons créer un nouvel acteur que nous renommerons «laser», ensuite il faudra le programmer. Ici, la programmation se fera en 2 temps :
• La première étape va consister à indiquer au laser la manière dont il se déplace ( orientation et vitesse) et la durée pendant laquelle il existe.
• Ensuite, nous ajouterons une nouvelle règle de programmation à l’acteur «joueur» qui lui indiquera qu’il peut maintenant lancer «laser» et la manière dont il peut le faire.
Créé un nouvel objet et renomme-le laser.

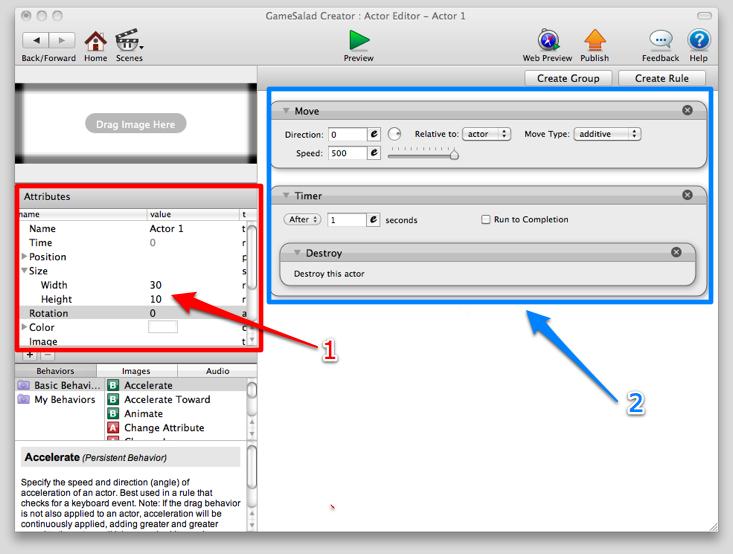
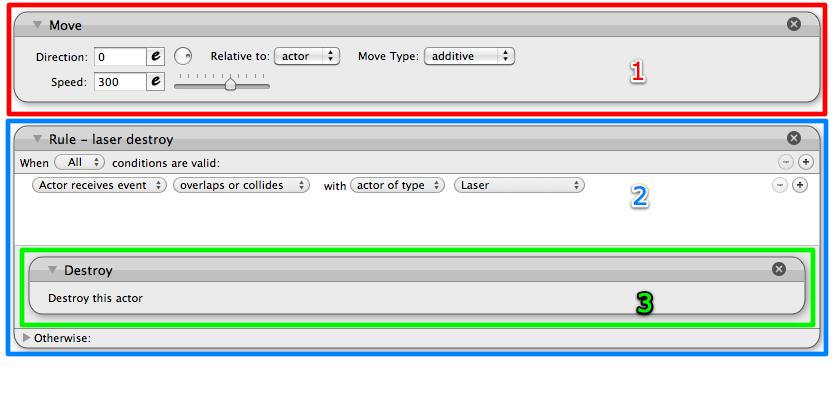
1 - Double-clique dessus et modifie sa taille dans l’éditeur.
2 - Indique la manière dont va se déplacer le laser en indiquant sa direction et sa vitesse.
Ajoute également un minuteur avec le comportement destroy (destruction) qui fera disparaître le laser au bout de 0,5 secondes.
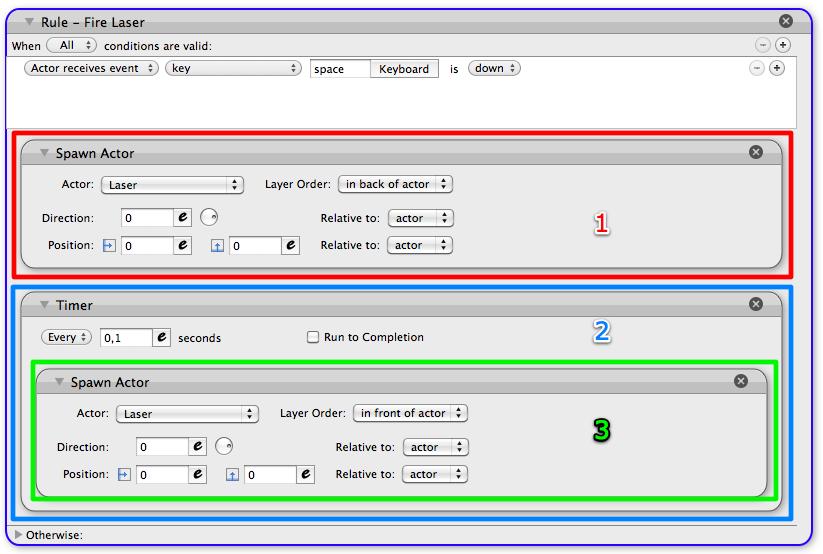
Il faut maintenant ajouter une nouvelle règle au vaisseau du joueur pour qu’il puisse tirer des lasers. Ouvre l’éditeur de l’acteur «joueur», clique sur Create Rule et indique que la barre d’espace doit être enfoncée pour que l’action puisse s’effectuer...

1 - Ajoute le comportement Spawn Actor (faire apparaître un acteur). Indique le nom de l’acteur à faire apparaître ici laser, puis indique sa position au moment de l’apparition et sa direction. Dans cet exemple, indique 0. A ce stade, si tu essaies ton programme, l’acteur joueur ne tire qu’une fois lorsque tu appuies sur la barre d’espace. On va ajouter un comportement qui permettra au joueur de laisser la barre d’espace appuyée pour tirer en continu.
2 - Ajoute un minuteur pour que les rayons soient tirés les uns après les autres toutes les 0,1 seconde. Tu dois bien faire attention à l’ajouter dans la même règle. Tu peux ensuite copier le comportement Spawn Actor (encadré en rouge sur l’image) et le copier à l’intérieur du comportement Timer.
Teste ton programme : ton vaisseau tire maintenant des rafales de laser en continu.
Maintenant, il faut ajouter des ennemis à combattre. Nous voulons que les ennemis arrivent de manière aléatoire en partant du haut de l’écran vers le bas. Ils doivent également disparaître lorsqu’ils sont touchés par un laser.
Comme pour les étapes précédentes, ajoute un nouvel acteur renomme-le «ennemi» et modifie sa taille pour l’adapter à la surface de jeu.

1 - Ajoute un comportement Move pour définir le déplacement de ton acteur vitesse et direction.
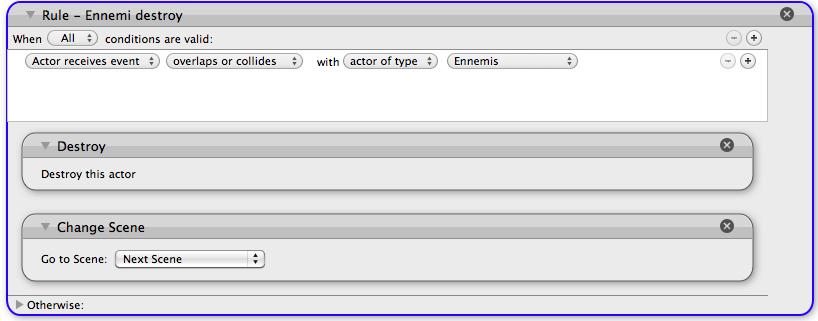
2 - Ensuite, crée une règle pour que ton acteur disparaisse lorsqu’il rencontre un laser. Jusqu’à présent, lors de la création de règles, on utilisait la valeur Key dans la deuxième case. Ici, tu vas choisir overlaps or collides. Collide signifie collision. Ensuite, indique avec quel acteur il doit rentrer en collision et précise : laser.
3 - Enfin, tu lui indique le comportement à adopter lorsque ton acteur «ennemi» rentre en contact avec l’acteur «laser». Le comportement à ajouter est ici destroy. Lorsque le laser touchera un ennemi, celui ci disparaîtra.
Pour augmenter la difficulté de ton jeu, ajoute une règle identique pour ton acteur «joueur» lorsqu’il rentre en contact avec un ennemi. Essaie de le faire seul. Si tu as un problème, la réponse est à la fin.

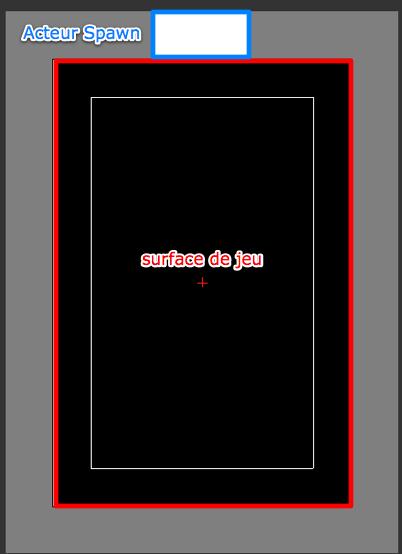
Il faut maintenant faire apparaître les ennemis. On va placer un carré à l'extérieur de la surface de jeu dont la mission sera de faire apparaître les ennemis de manière aléatoire.
Ajoute un nouvel acteur et renomme-le Spawn. Fais le glisser vers la scène et place-le en haut de l’écran, en dehors de la surface de jeu.

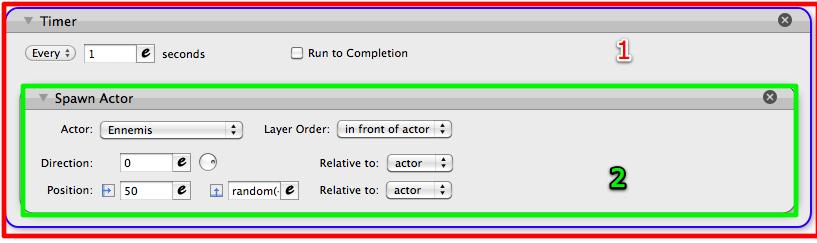
1 - Ajoute le comportement Timer à l’acteur Spawn. Chaque seconde, nous allons faire apparaitre un ennemi. Pour faire apparaitre les ennemis, utilise le comportement Spawn Actor et choisis «ennemis».
2 - Pour éviter que les ennemis apparaissent toujours au même endroit, ne définis pas une position fixe pour leur apparition. A la place d’une coordonnée horizontale fixe, tu vas indiquer à ton programme que tu veux que l’acteur apparaisse de manière aléatoire sur l’axe horizontal. Mais, pour éviter que les ennemis apparaissent en dehors de l’écran de jeu, tu vas lui préciser une fourchette dans laquelle les ennemis doivent apparaître. Dans la première case rentre la coordonnée 50, puis dans la deuxième random (-150,150).
Il reste à ajouter un écran de fin lorsque le joueur se fait toucher. Si tu ne l’ajoutes pas, le jeu ne se termine pas : les ennemis continuent à défiler sans s’arrêter.
Voici la réponse pour la programmation de la collision de l’acteur «joueur» avec l’acteur «ennemi».

On va maintenant créer une nouvelle scène, dans laquelle nous allons ajouter un fond pour créer l’écran de fin du jeu.
Dans un logiciel de retouche d’image, redimensionne une image aux dimensions de l’écran de jeu (480x320) sur laquelle tu vas ajouter le texte de fin du jeu. Tu ne peux pas ajouter du texte directement dans GameSalad. Il faut donc que tu le rajoutes à l’intérieur des images que tu vas ensuite importer.
Voici l’image créée pour la fin du jeu :

Pour importer l’image, clique sur images en bas à gauche puis sur le bouton +. Il suffit ensuite de sélectionner les images.

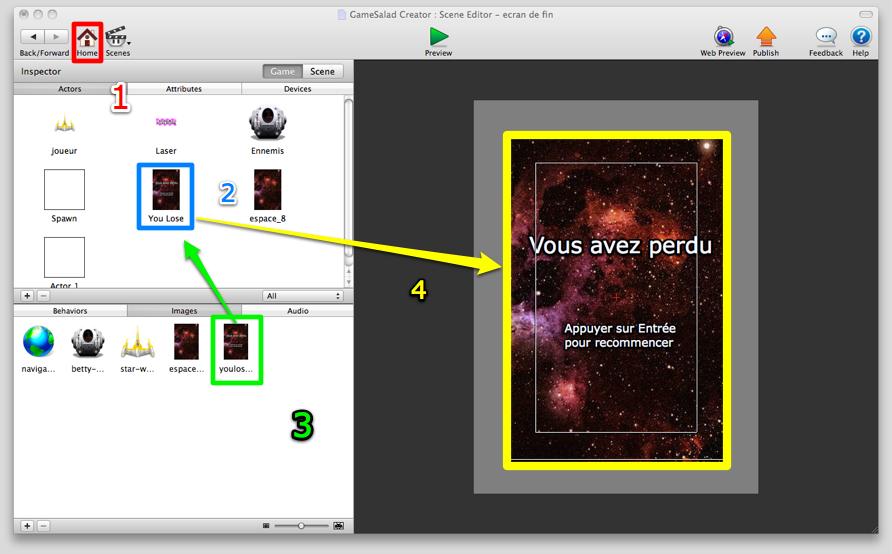
1 - Appuie sur le bouton Home pour créer une nouvelle scène. Renomme-la en «écran de fin»
2 - Créé un nouvel acteur, redimensionne-le aux dimensions de la surface de jeu (480x320) et renomme le en «you loose»
3 - Ensuite, fais glisser ton image d’écran de fin sur ce nouvel acteur. Automatiquement, le carré blanc par défaut est remplacé par l’image.
4 - Fais glisser l’image sur la scène.
Effectue un test : lorsque ton vaisseau percute un ennemi, l’écran de fin apparaît tout de suite.
Pour terminer, sélectionne l’acteur «you loose» et ajoute une dernière règle pour que le jeu recommence lorsque l’on appuie sur la touche entrée.
1 - Create Rule en choisissant la touche return (entrée), puis le comportement Change Scene. Indique le nom de la scène à laquelle tu veux retourner.
Pour que notre jeu soit plus agréable, nous allons rajouter des illustrations. Si tu es bon en dessin, tu peux insérer tes créations ou demander à un ami.
Si tu n’es pas inspiré, tu peux télécharger des illustration sur Internet. Assure-toi que tu as le droit d’utiliser les illustrations que tu télécharges. Sur le site icones pro (http://icones.pro/ ), tu trouveras des illustrations au format .png gratuites et pour certaines libres de droit (c’est-à-dire que tu peux les télécharger légalement et les réutiliser). Dans tous les cas, lis les conditions d’utilisation des images.
Une fois que tu as téléchargé les illustrations, il ne te reste plus qu’à les importer dans ton jeu. Pour cela, opère de la même manière que précédemment avec l’image d’écran de fin.
Conclusion :
Il resterait encore beaucoup à faire pour que le jeu soit complet : afficher un compteur de score, intégrer un système de vie, ajouter un boss de fin de niveaux, des bonus, des écrans de sélection etc ... la liste est longue. Maintenant que tu as découvert les outils de base, à toi maintenant de continuer ce jeu ou bien de faire le tien et de découvrir toutes les possibilités de GameSalad.
Si tu en as fini avec ton jeu il ne te reste plus qu'à le publier sur le site de GameSalad pour en faire profiter tout le monde. Appuie sur la flèche orange en haut à droite « publish » (publier) si tu n'es pas encore inscrit sur le site de GameSalad clique sur « not a member » (non-inscrit) suit les étapes d'inscriptions et tu pourras publier ton jeu.




