L'étape la plus importante est bien sûr d'imaginer son logo. N’hésite pas à commencer par dessiner sur une feuille de papier ton logo, tu pourras ainsi laisser libre cours à ton imagination.
Une fois ton esquisse réalisée, tu peux la scanner pour l'importer dans le logiciel inkscape. C'est la solution la plus simple. Si tu as une tablette graphique à disposition tu peux commencer à dessiner directement en utilisant Inkscape.
Rassure-toi il n'est pas nécessaire d'être un super dessinateur pour réaliser son logo. En utilisant les formes et les outils mis à disposition tu y arriveras facilement. Nous allons réaliser une tulipe : notre logo sera composé de formes simples à réaliser c'est pourquoi nous n'aurons pas besoin de scanner ni de tablette graphique pour cet exemple.
Voici la tulipe que nous allons réaliser :

Si tu ne l'as pas encore, télécharge et installe la dernière version stable d'Inkscape. C'est un logiciel libre et gratuit de dessin vectoriel. Une image vectorielle est redimensionnable sans perte de qualité, cela te sera très utile si tu veux décliner ton logo sur des supports de différentes tailles (stickers, tee-shirts, banderoles etc.).
Présentation de l'interface et contrôles de base
Sur le site d'Inkscape tu trouveras un document de présentation complet des outils de base : Prends bien le temps de le lire, il te donnera des informations utiles. Nous allons voir ici quelques-uns des outils de base.

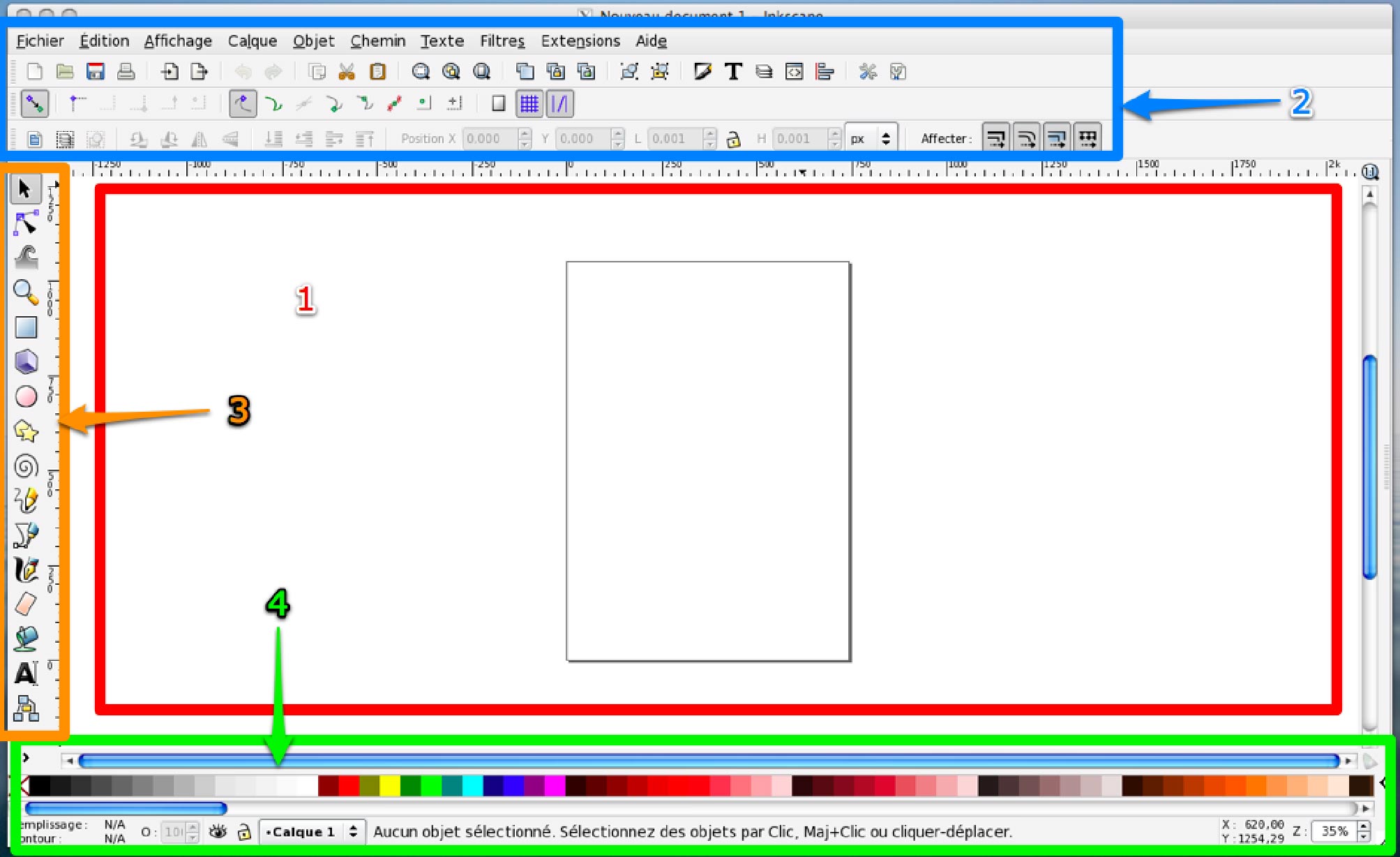
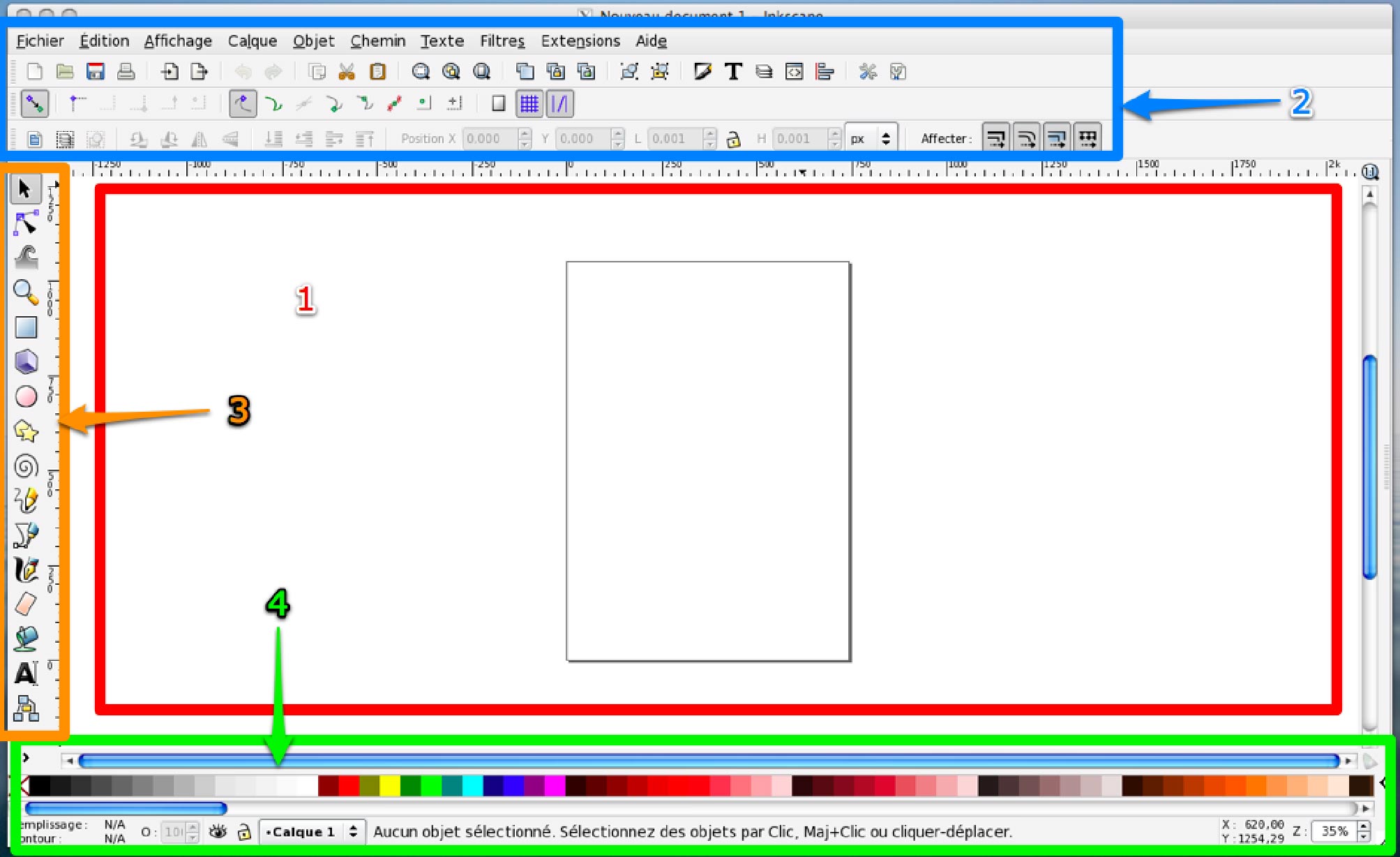
 1 – La zone de travail le rectangle représente la feuille A4 sur laquelle tu vas réaliser ton logo. Lors de l'impression, tout ce qui se trouvera en dehors du rectangle n'apparaîtra pas. Si le rectangle te semble petit tu peux bien sûr zoomer (sur PC : en appuyant sur le bouton ctrl et en tournant la molette de la souris). Tu peux également te déplacer dans cette surface de travail.
1 – La zone de travail le rectangle représente la feuille A4 sur laquelle tu vas réaliser ton logo. Lors de l'impression, tout ce qui se trouvera en dehors du rectangle n'apparaîtra pas. Si le rectangle te semble petit tu peux bien sûr zoomer (sur PC : en appuyant sur le bouton ctrl et en tournant la molette de la souris). Tu peux également te déplacer dans cette surface de travail.
2 – En haut tu trouveras la barre des menus fichier, éditions, affichage, etc. En dessous, la barre de commande affichant les boutons de commandes générales et la barre d'outil dont les boutons changent en fonction de l'outil sélectionné.
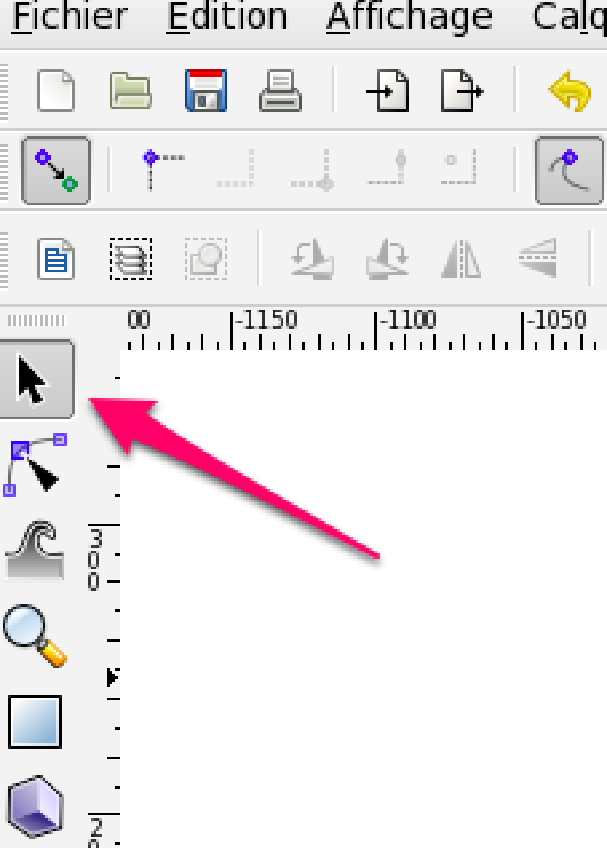
3- La colonne verticale à gauche contient les boutons d'édition et de dessin d'Inkscape. Nous les détaillerons au fur et à mesure de leur utilisation.
4- En bas la palette de couleur et la barre d'état qui affichera des informations utiles.
Première étape : réaliser les formes de base
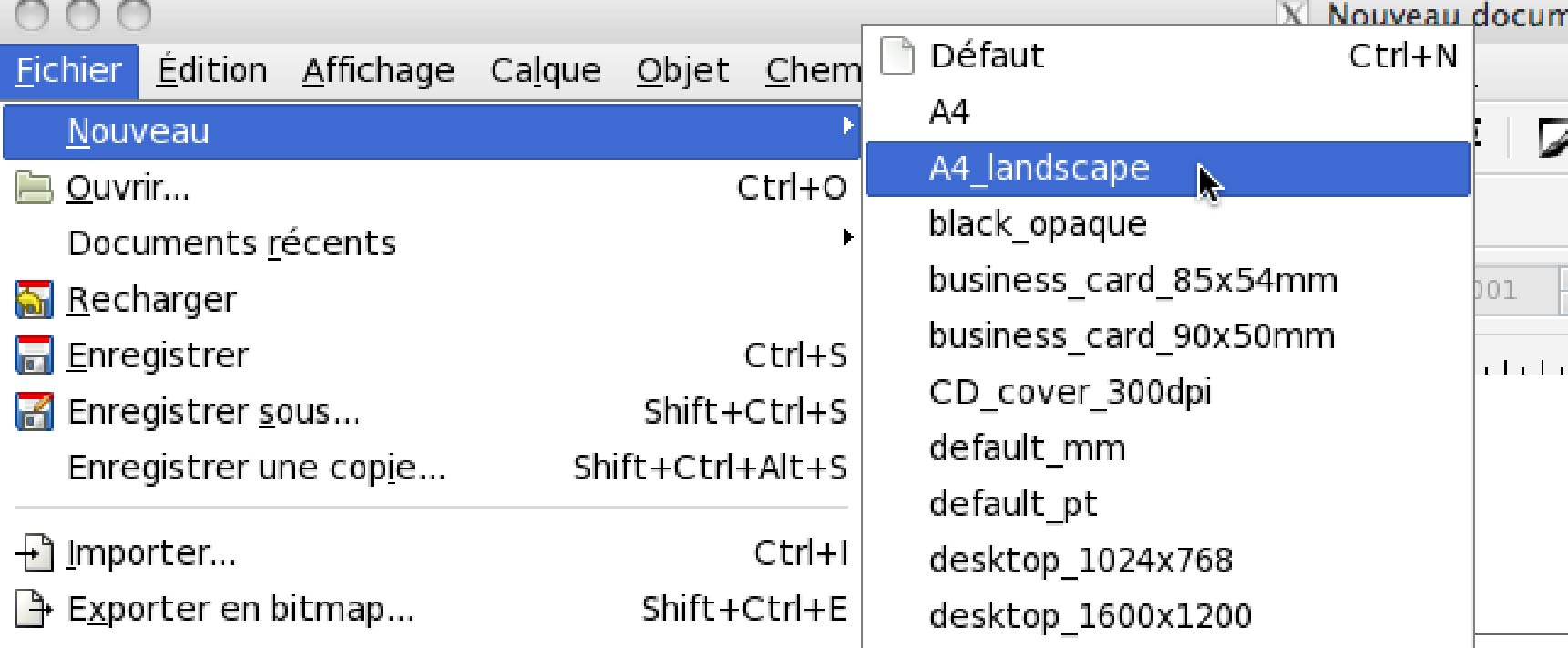
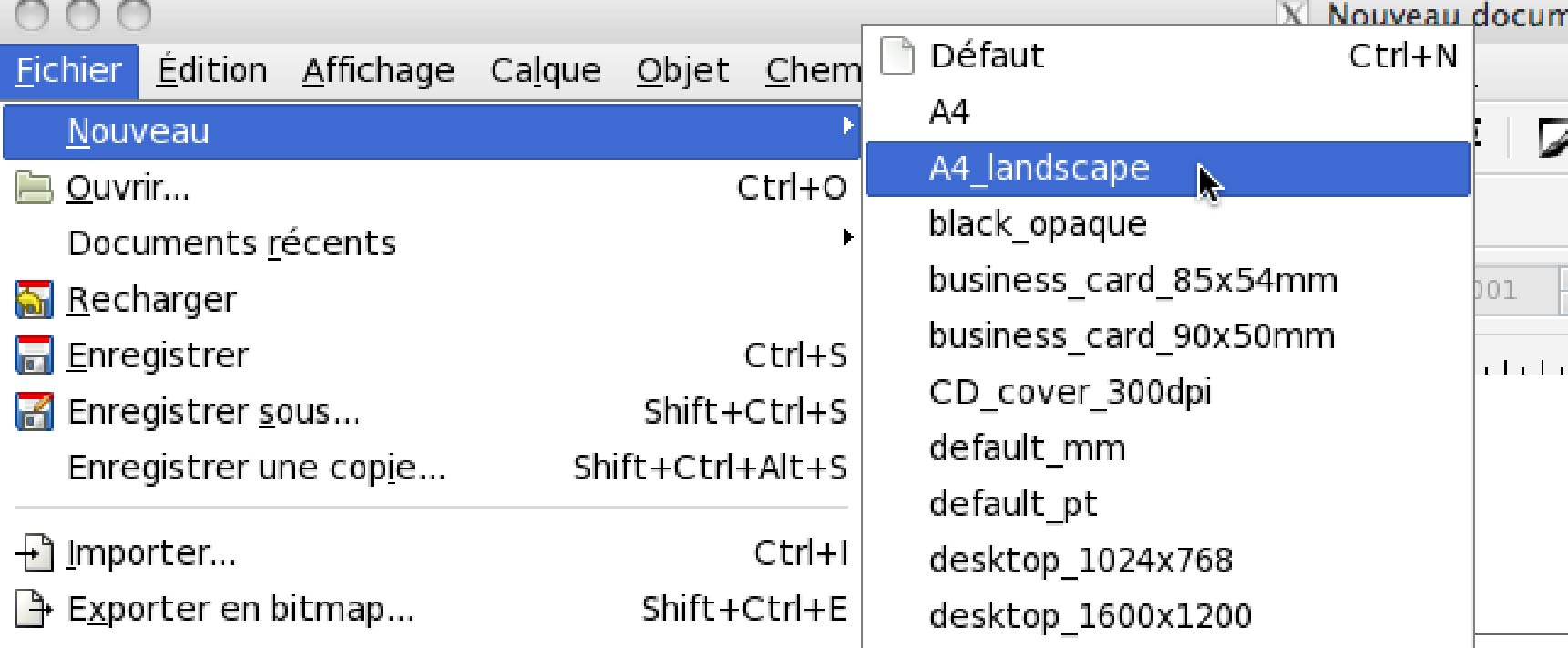
Pour commencer nous allons choisir une feuille A4 en mode paysage. Va dans le menu fichier sélectionne nouveau et clique sur A4_landscape.

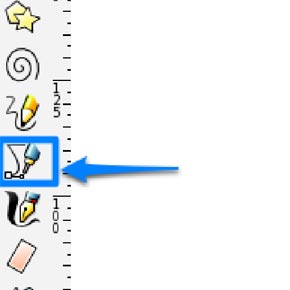
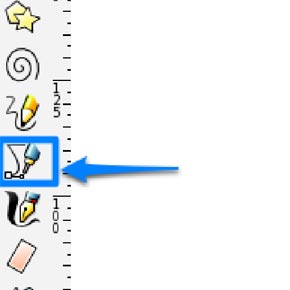
1° Nous allons commencer par dessiner les pétales de notre tulipe à l'aide de l'outil de dessin courbe de Bézier.
Grâce à cet outil, tu vas pouvoir créer des lignes droites et des courbes. Il va te falloir un peu de temps pour bien maîtriser le fonctionnement de cet outil.
Pour bien démarrer regarde cette vidéo qui explique comment utiliser l'outil courbe de Bézier.

Nous allons dessiner un pétale avec la pointe vers le bas.
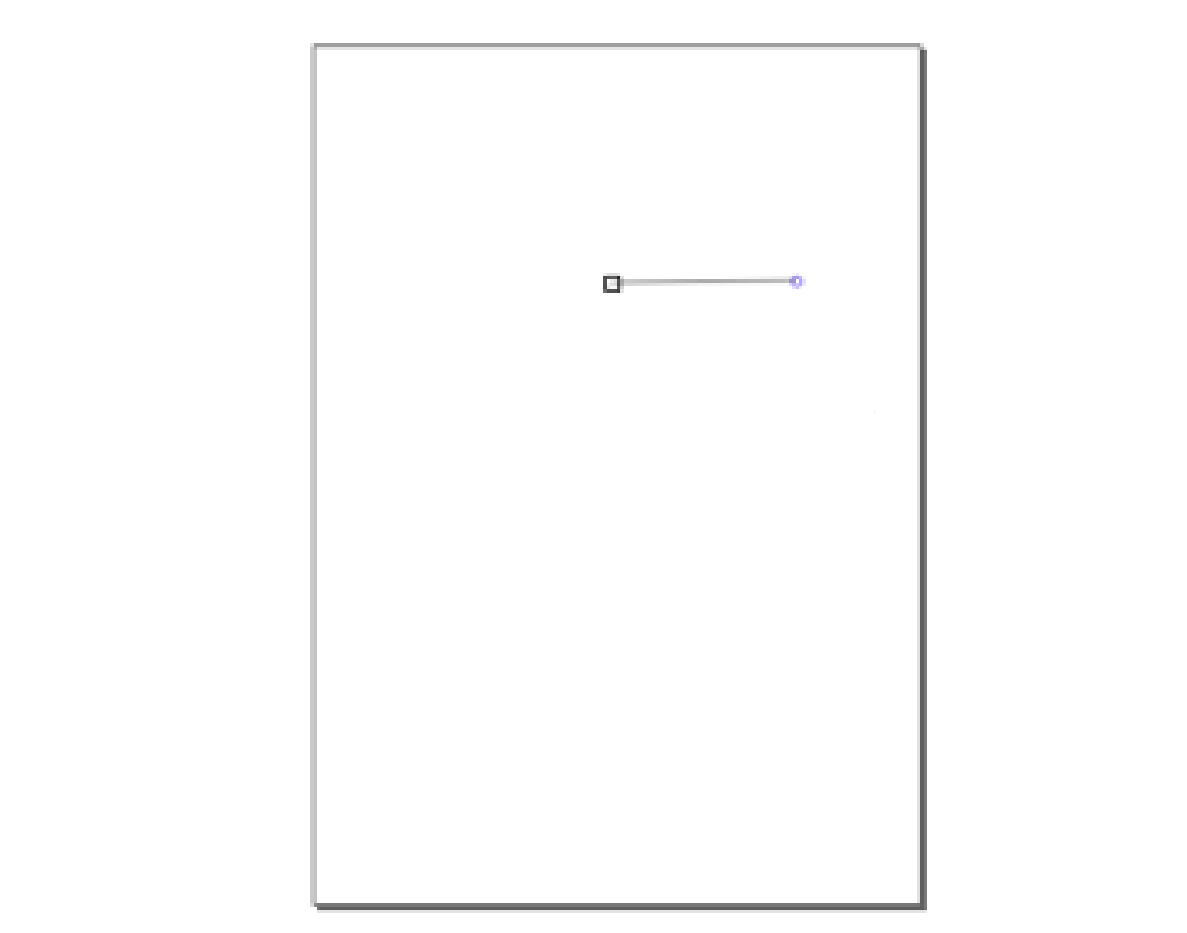
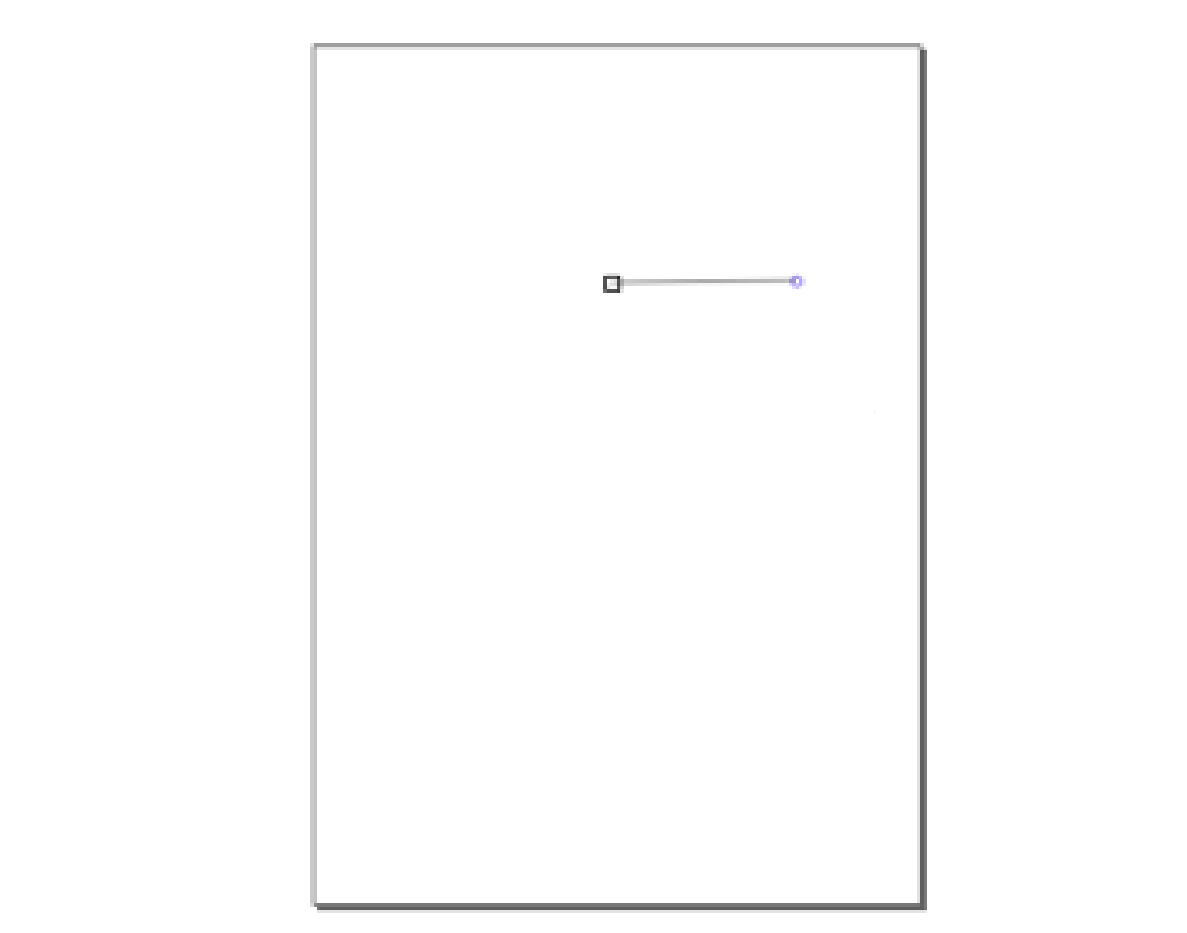
Clique et maintiens le bouton gauche de ta souris enfoncé puis décale ta souris vers la droite.

Lorsque tu penses avoir atteint la bonne distance relâche le bouton gauche de ta souris et déplace ton pointeur vers le bas.
Place ton pointeur en dessous du carré de départ comme sur l'image.

Clique ensuite pour valider ce premier point, le trait que tu viens de tracer est passé du rouge au vert. Tu viens de créer un « noeud » Ton dessin n'est pas terminé tu vas maintenant relier ce noeud à celui de départ.

Nous pourrons ensuite faire apparaître ces noeuds, les modifier en ajouter ou en supprimer pour modifier notre dessin. Ici pour réaliser cette forme nous n'avons besoin que de 2 noeuds.
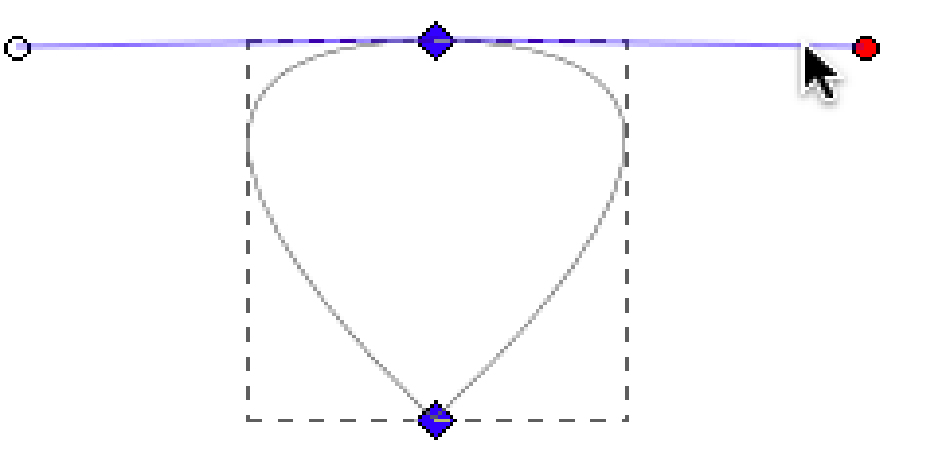
Lorsque tu passes ton pointeur sur le noeud de départ celui-ci devient rouge. Clique et maintiens le bouton de ta souris enfoncé. Tu vas modifier le segment que tu viens de tracer pour lui donner le même arrondi et faire une forme symétrique.

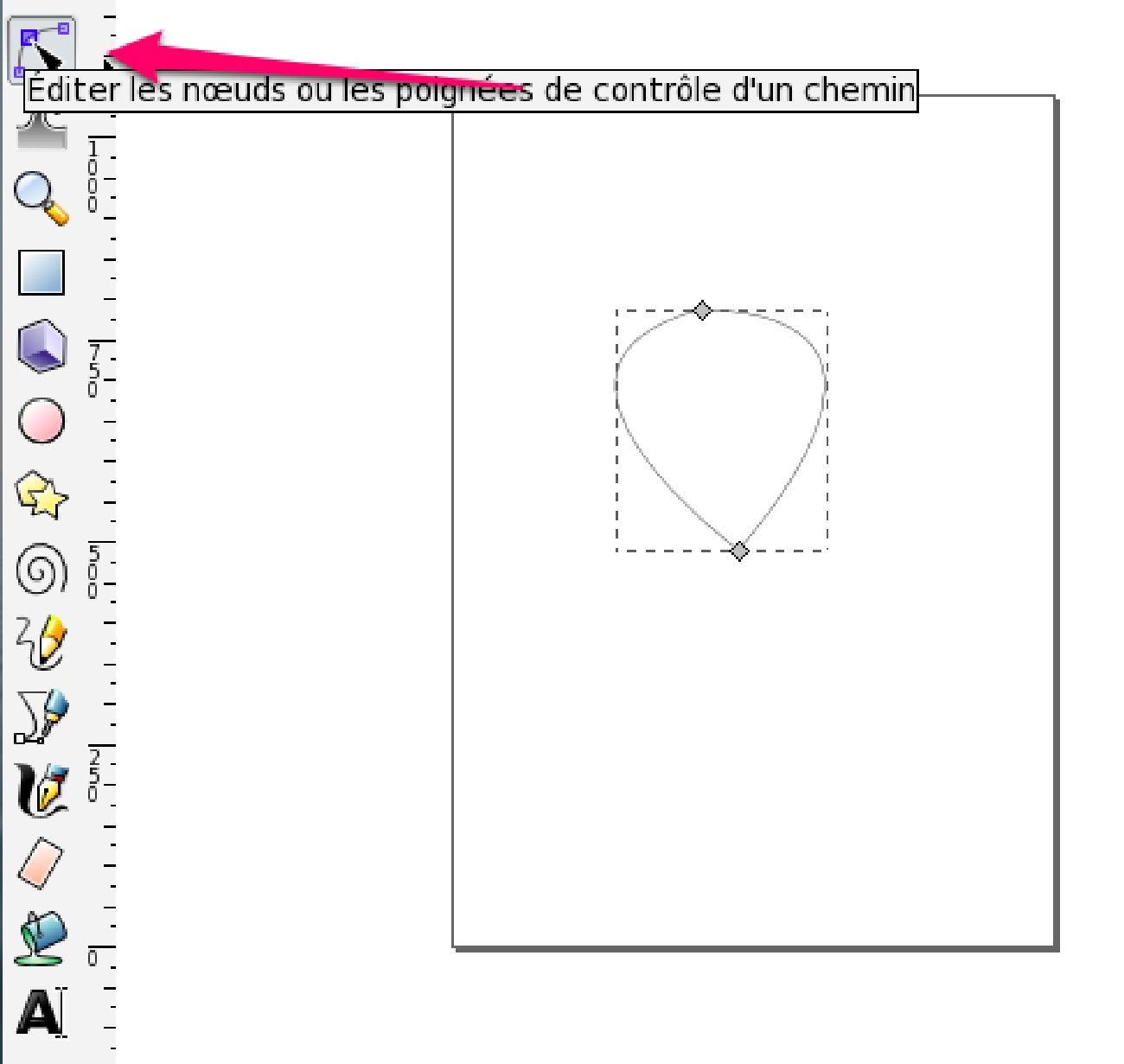
Si tu n'es pas satisfait de ta forme tu peux la modifier en affichant le « chemin » pour en modifier les noeuds et les poignets. Les poignets sont les ronds reliés au nœud, c'est en modifiant leur position que tu vas modifier la forme de la courbe.
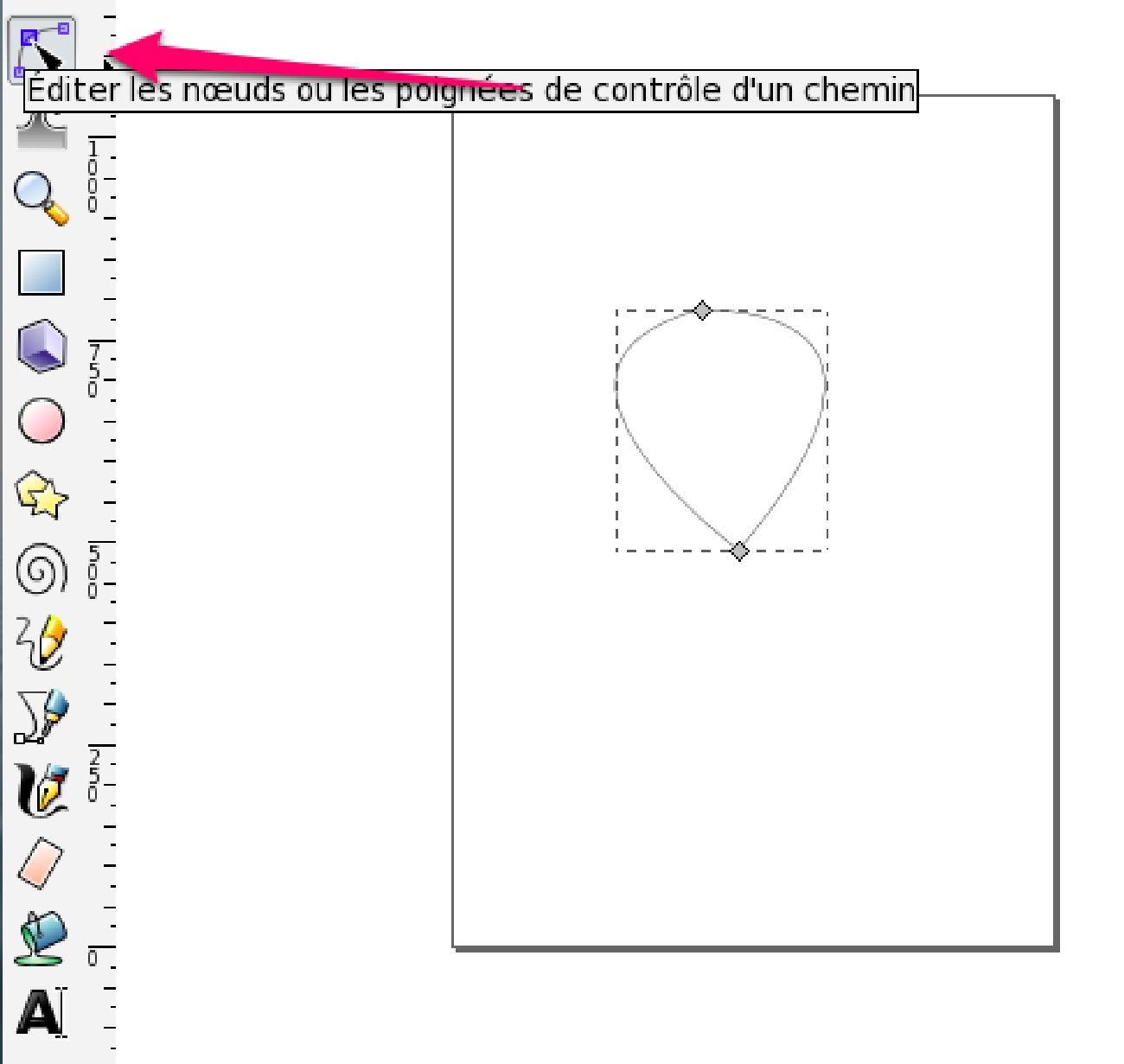
Clique sur affiche le chemin :

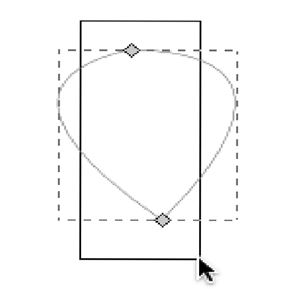
Pour être sur d'avoir une forme symétrique, nous allons aligner nos 2 noeuds.
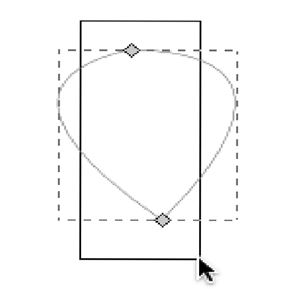
Sélectionne l'outil éditeur de noeuds et sélectionne les deux noeuds :



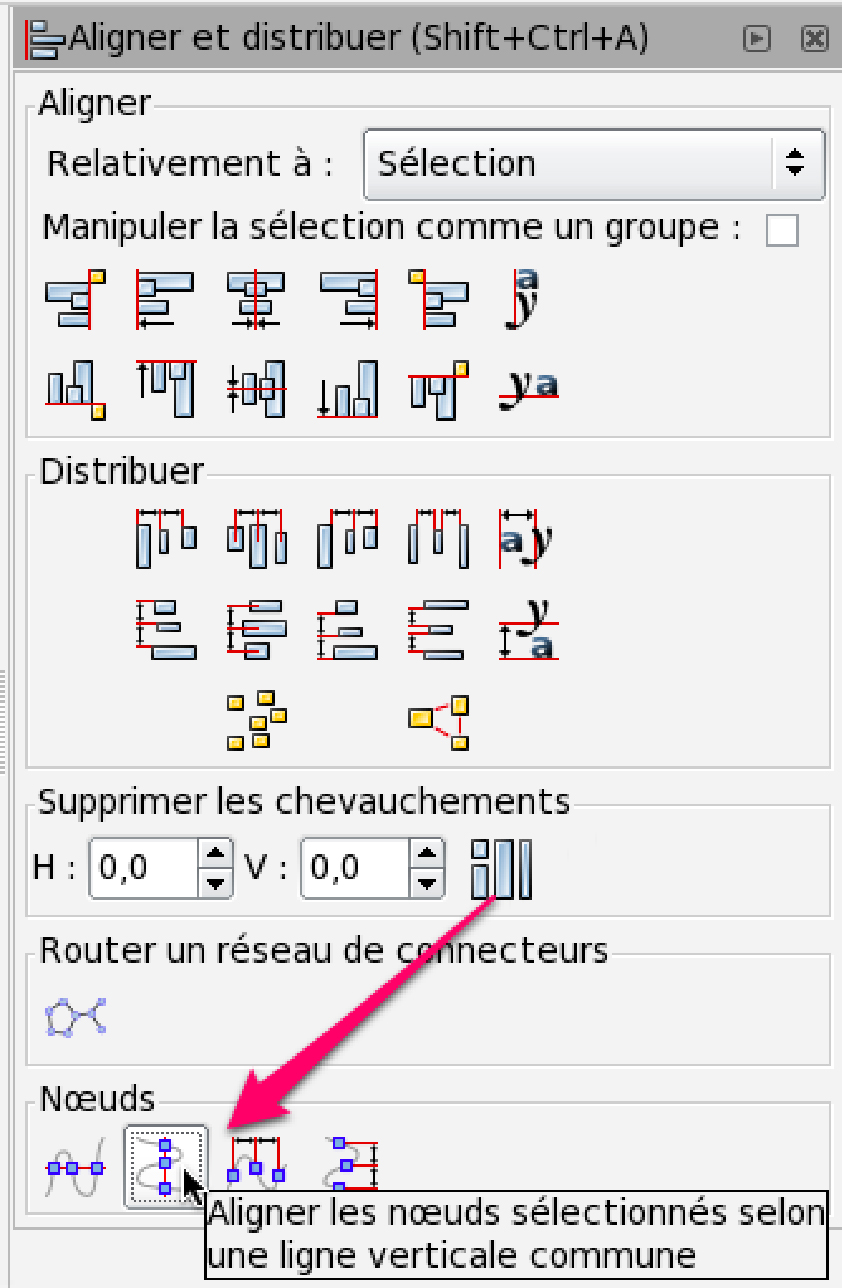
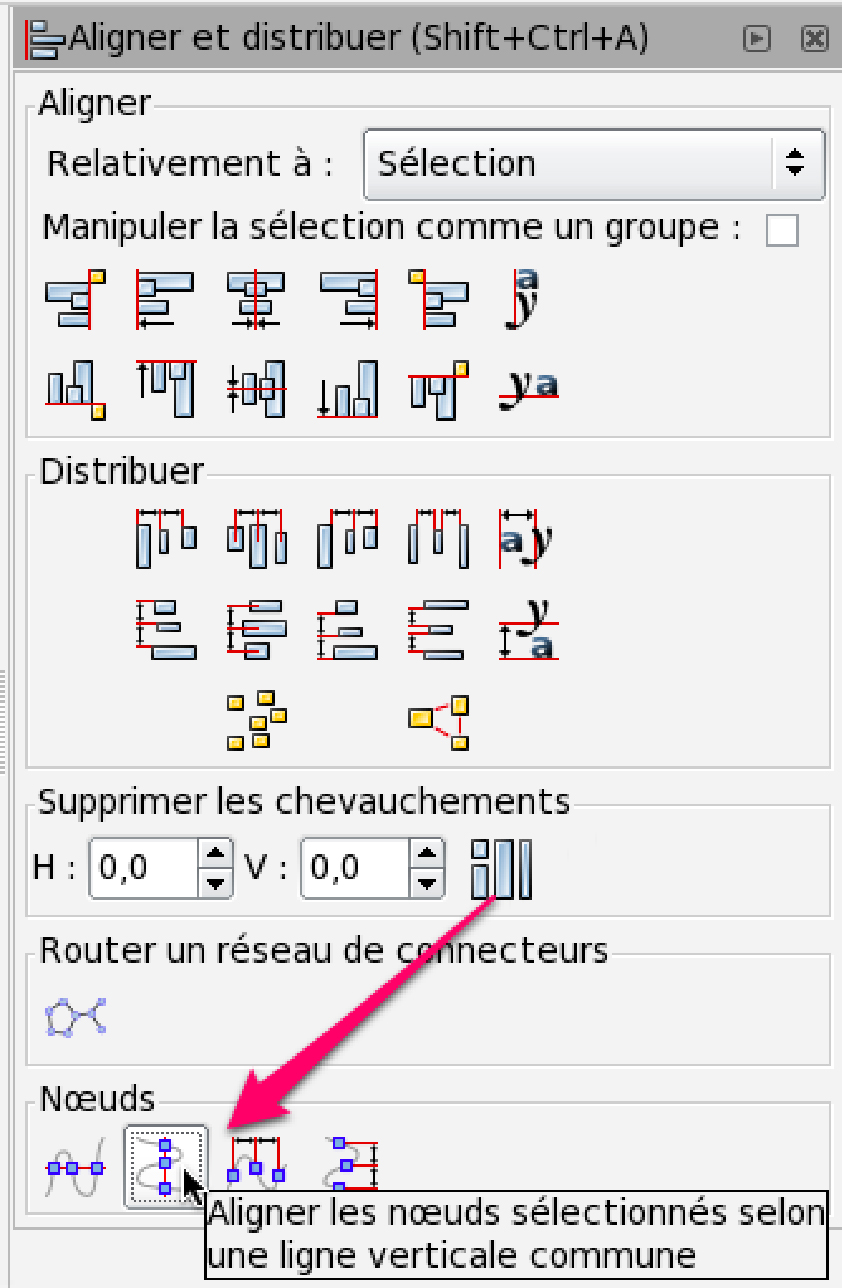
Dans le menu objet, sélectionne « aligner et distribuer ».
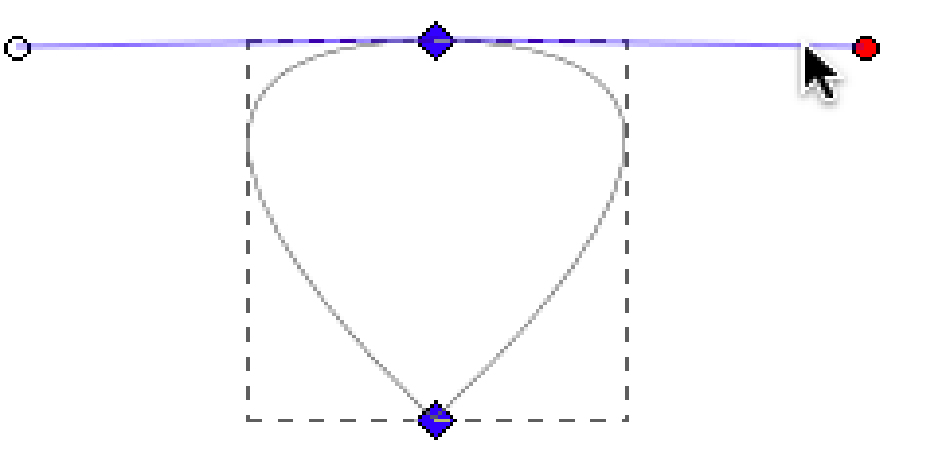
Dans la colonne de droite clique sur l'icône aligner les noeuds sélectionnés selon une ligne verticale commune.

Ensuite déplace les poignets afin d'obtenir un pétale symétrique.

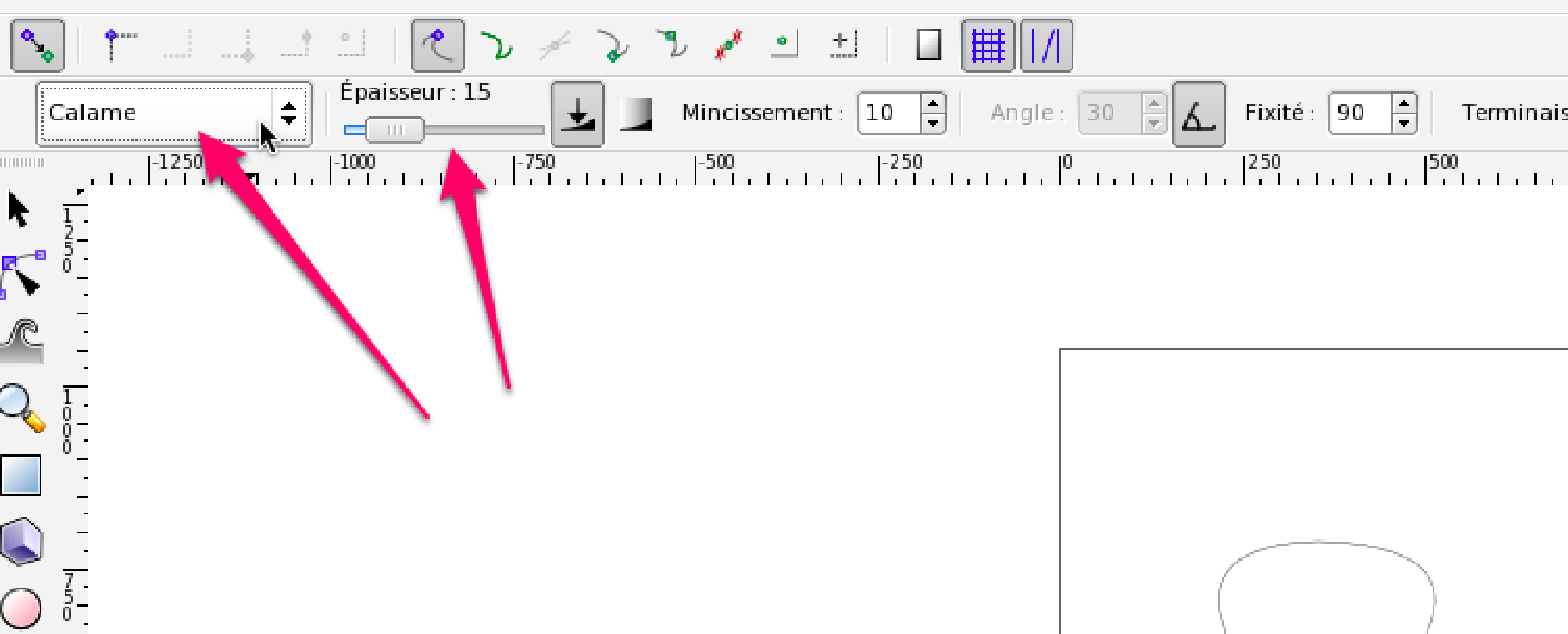
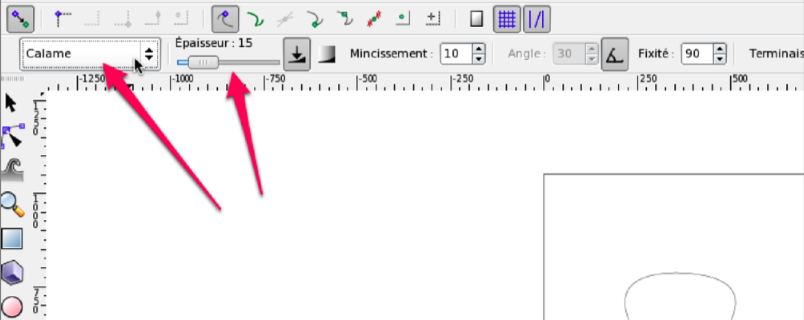
2° Nous allons maintenant créer une tige à l'aide de l'outil calligraphie.

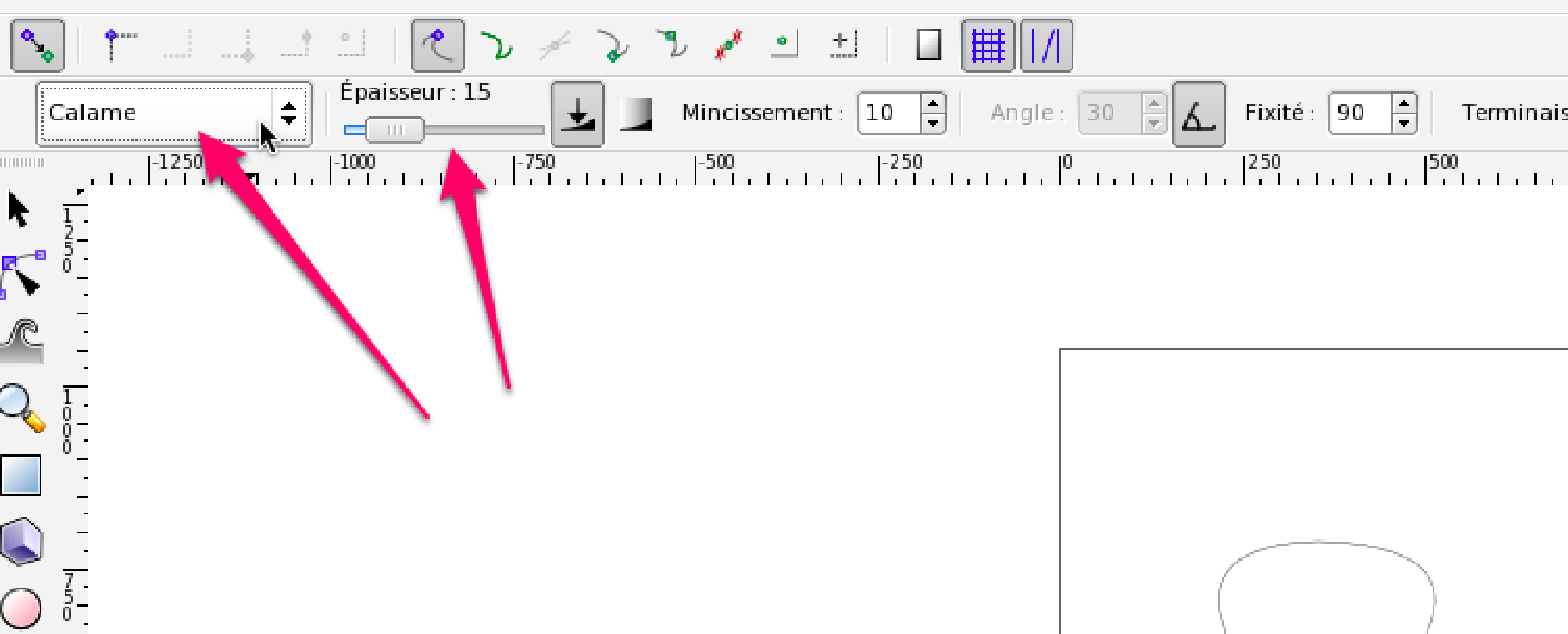
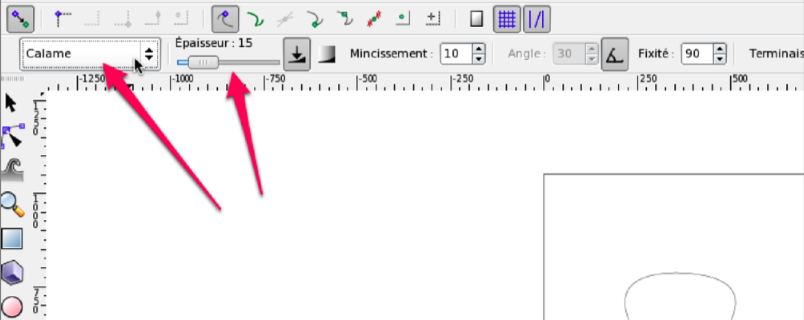
Dans la barre d'outil, sélectionne calame et choisi une épaisseur. N'hésite pas à faire des tests pour choisir celle qui te convient le mieux.


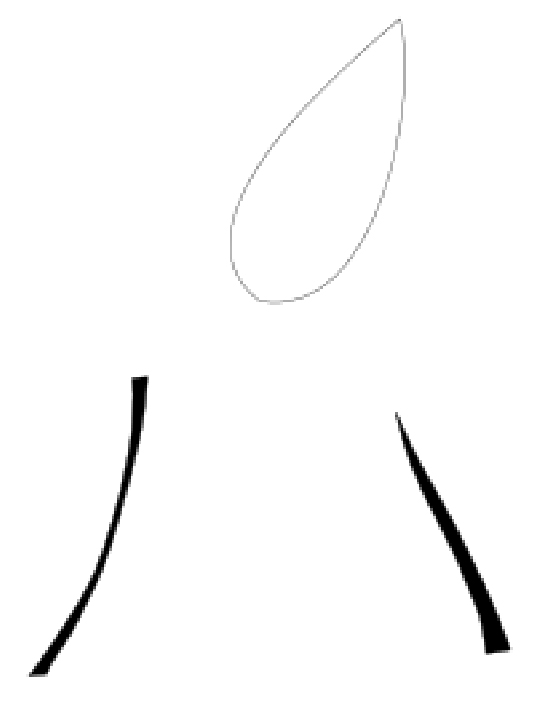
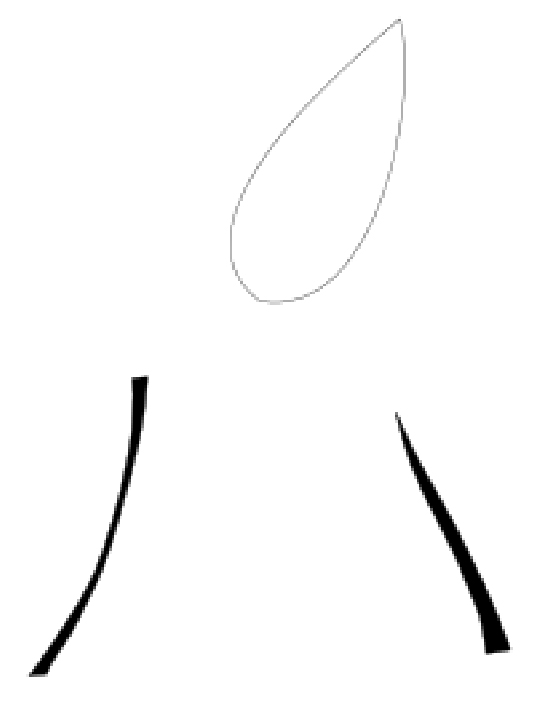
Il te suffit de tracer un trait à l'aide de ta souris pour obtenir une tige. Tu peux affiner ta tige en utilisant l'outil d'édition des noeuds et des poignets.
À partir de la tige, nous allons dessiner des brins d'herbe toujours en utilisant l'outil d'édition de nœuds.
3° Tu as maintenant 3 objets sur ta feuille : c'est à partir de ces 3 éléments que nous allons créer notre logo.

Tout d'abord nous allons assembler les pétales pour former notre tulipe.
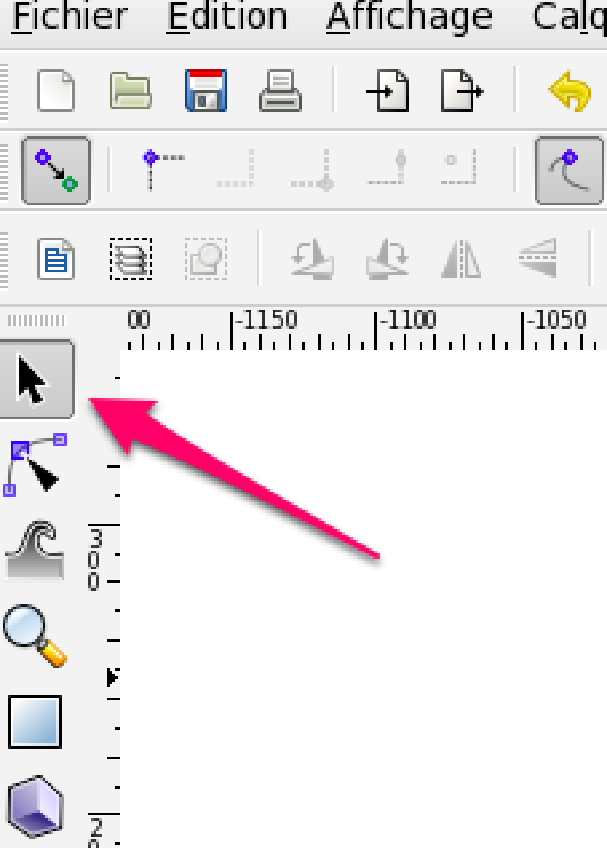
Clique sur l'outil sélectionner et choisis le pétale.

Nous allons changer sa couleur : clique sur objet puis sur remplissage et contour.
Dans la colonne de droite clique sur l'onglet fond et choisit une couleur.
Modifie l'opacité en mettant comme valeur 60.
Clique ensuite sur l'onglet contour et clique sur la flèche pour indiquer que tu ne veux pas de contours.
Lorsque tu as sélectionné le pétale tu as pu voir des flèches apparaître autour, elles vont te permettre de modifier les dimensions de ton objet en hauteur et en largeur. Si tu veux agrandir ton objet sans modifier ses proportions, clique sur la double flèche en diagonale tout en maintenant le bouton ctrl de ton clavier enfoncé. Tu pourras agrandir ton objet sans le déformer.
Une fois que tu as a assemblé tes pétales, sélectionne les toutes puis groupe les ensemble afin de pouvoir déplacer et les redimensionner plus facilement : objet > grouper.
En cliquant une deuxième fois sur l'objet sélectionné les flèches vont changer et te permettre de modifier l'orientation de ton objet.
Enfin tu peux déplacer ton objet en laissant appuyer le bouton gauche de ta souris tout en la déplaçant.
Pour créer la tulipe nous allons copier plusieurs fois le pétale et modifier la taille et l'orientation de chacune. Cette méthode nous permet de ne pas devoir redessiner à chaque fois les différents pétales.
Pour dupliquer un objet sélectionne-le et appuie sur les touches ctrl D (pour PC et pomme D pour Mac) de ton clavier.
L'objet dupliqué apparaîtra juste au-dessus de l'original. Il ne te reste plus qu’à le déplacer.
Pour les tiges et les brins d'herbes, n'oublie pas de changer leur couleur et de modifier leur opacité.
Pour éviter que les tiges n'apparaissent au-dessus des pétales tu dois placer les tiges à l'arrière-plan. Clique sur l'objet pour le sélectionner puis dans le menu objet clique sur placer à l'arrière-plan.
Maintenant tout ce qu'il te reste à faire est de déplacer les différents objets pour composer ton logo.
4° Pour ajouter tu texte clique sur l'outil texte dans la barre de dessin.
Place ton curseur à l'endroit où tu veux écrire ton texte.
Dans la barre d'outil sélectionne la police d'écriture et la taille que tu souhaite, tu peux ensuite déplacer ton texte, modifier sa taille et son orientation.
Et voilà le résultat !

Nous n'avons vu qu'une petite partie des possibilités d'inkscape. Il existe beaucoup de tutoriels qui expliquent les fonctionnalités avancées de ce logiciel.





 1 – La zone de travail le rectangle représente la feuille A4 sur laquelle tu vas réaliser ton logo. Lors de l'impression, tout ce qui se trouvera en dehors du rectangle n'apparaîtra pas. Si le rectangle te semble petit tu peux bien sûr zoomer (sur PC : en appuyant sur le bouton ctrl et en tournant la molette de la souris). Tu peux également te déplacer dans cette surface de travail.
1 – La zone de travail le rectangle représente la feuille A4 sur laquelle tu vas réaliser ton logo. Lors de l'impression, tout ce qui se trouvera en dehors du rectangle n'apparaîtra pas. Si le rectangle te semble petit tu peux bien sûr zoomer (sur PC : en appuyant sur le bouton ctrl et en tournant la molette de la souris). Tu peux également te déplacer dans cette surface de travail.



















Poster un nouveau commentaire